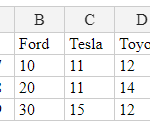
Для генерации и работы с таблицами на сайте существует несколько библиотек. Почти все они частично бесплатные, т. е. могут быть использованы как бесплатно, так и платно. Платные версии, разумеется, обладают намного большим функционалом. Я выделил 4 фреймворка для работы с таблицами, которые лично мне понравились. Их безусловно больше. Мой выбор остановился на фреймворках Ag-grid, FancyGrid, HandSontable и Koolgrid. Эти фреймворки не только отображают таблицы (только для отображения можно использовать кучу бесплатных библиотек), но и позволяют редактировать данные на странице. Рассмотрим их.