Зачем нужен быстрый сайт? Ответ, как и вопрос, довольно банален – если сайт работает медленно, то пользоваться им никто не будет. Даже если на нем очень эксклюзивный и полезный контент. Скорей всего контент своруют и разместят те, у кого сайты работают быстро. Поисковые системы тоже не выводят на первые позиции те сайты, которые долго грузятся.
Потому вопрос «как повысить производительность сайта» очень актуален. И сейчас мы рассмотрим способы и методы повышения производительности и скорости загрузки сайта.
Перед тем, как перейти к практике, немного теории. Сайт для пользователя состоит из текста и картинок, а для красивого оформления используются файлы CSS и JavaScript. От количества и качества этих 4 составляющих сильно зависит конечная скорость загрузки сайта в целом. Это как раз то, на что смотрят пользователи.
1. Поиск слабых мест и получение показателей
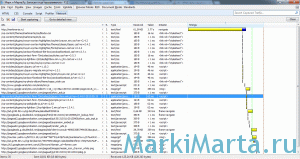
Для того, чтобы можно было говорить об эффективности оптимизации и повышения производительности сайта, нужно получить первоначальные показатели о загрузке сайта и его составляющих. Для этого нужно воспользоваться так называемым профайлером – программой, которая показывает, что загружалось во время загрузки страницы, сколько времени ушло на загрузку, какие составляющие загружались последовательно, какие параллельно.
Для проведения данной операции можно воспользоваться программой Fiddler, HttpWatch, Firebug, панель Web developer браузера Internet Explorer (начиная с 8-й версии) и много других.
На диаграмме профайлеров видно, какие составляющие сайта загружаются и сколько времени на это уходит, каков объем загружаемых данных, с каких адресов происходит загрузка и т.д. Проанализировав эту диаграмму уже можно наметить первые шаги по оптимизации.
2. Оптимизация изображений
Если у вас много используется достаточно много изображений, то оптимизация их размера позволит сильно сократить время загрузки и объем загружаемых данных, а в итоге повысить производительность сайта. Основная задача по оптимизации изображений сводится к использованию подходящего графического формата (JPG, GIF или PNG) подходящего размера. Кратко – для изображений с большим количеством цветов нужно использовать формат JPG, для остальных GIF или PNG.
Для сравнения, возьмем файл размером 250х188
| JPG, качество 60 | GIF, 128 цветов | PNG-8, 128 цветов |
 |
 |
 |
| Размер: 12 Кб | Размер: 28 Кб | Размер: 25 Кб |
Как видно, при использовании правильного формата даже для такой небольшой картинки будет сокращен трафик и, как следствие, время загрузки в 2 раза.
3. Минимизация CSS и Javascript файлов
При верстке файлы CSS можно вводить свойства стилей как удобно, но для публикации файлов в интернете рекомендуется пользоваться CSS-минимизаторами (Online CSS Optimizer/Optimiser, Clean CSS …), многие из которых имеют онлайн реализацию. Суть работы CSS минимизатора сводится к вытягиванию текста в строку, удаляя лишние пробелы. Для примера, есть у вас такой класс someclass, записанный в читабельном виде.
.someclass {
font-family: Arial;
font-size: 14px;
font-weight: bold;
color: #F00;
}
Для снижения объема можно сделать файл менее читабельным, собрав все в одну строку:
.someclass {font-family: Arial; font-size: 14px; font-weight: bold; color: #F00;}
Безусловно, делать вручную это не нужно, а нужно воспользоваться автоматическими средствами.
Аналогично нужно поступить и с JavaScript файлами. Для их сжатия есть такие утилиты, как JSMIN, YUI Compressor, JavaScript Code Improver.
4. Снижение числа HTTP-запросов за счет объединения JavaScript и CSS файлов
Для каждого файла стилей CSS и JavaScript на сервер отправляется отдельный HTTP-запрос на его загрузку. Потому для публикации рекомендую сократить до минимума файлы, собрав стили и скрипты JavaScript соответственно в 1 файл стилей и в 1 JS-файл (ну может 2 файла – это как получится).
5. Снижение числа HTTP-запросов за счет объединения маленьких изображений в один файл
Один файл размером 4 килобайта грузится быстрее, чем 4 файла по 1 килобайту, т.к. в первом случае число HTTP-запросов сокращается в 4 раза. Потому лучше воспользоваться созданием одного файла с иконками (см.Рис.3) и через CSS описать background-position для элементов.
Рисунок 3.Файл иконок для сайта
6. Включение сжатия данных на стороне сервера
Сжатие данных на стороне сервера может сократить время загрузки страницы сайта. Правда надо убедиться, что сжатие все еще не включено, а также посмотреть, не повлечет ли сжатие данных за собой увеличение времени на ответ сервера и генерацию страницы. Популярные утилиты для сжатия – Deflate и Gzip.
7. Загрузка JavaScript со сторонних быстрых серверов
Многие сайты используют в своей работе различные JavaScript фреймворки типа jQuery, MooTools, Dojo и другие. Можно для работы сайта использовать загрузку фреймворков со сторонних репозитариев. Это сократит трафик вашего сервера, а скорость загрузки гарантирована уважаемой корпорацией. Кроме того, чем больше разработчиков сайтов будут обращаться к файлам на сторонних серверах, то они будут кэшироваться на машинах пользователей, а сайты будут загружаться быстрей.
У Google есть быстрый хостинг для таких фреймворков. С него можно загружать тот же jQuery либо стандартным методом:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
либо воспользоваться гугловскими API и загрузчиком (Google Loader) для получения широких возможностей работы, связанных с использованием фреймворков.
<script type="text/javascript" src="https://www.google.com/jsapi"></script>
<script type="text/javascript">
google.load("jquery", "1.4.2");
google.load("jqueryui", "1.7.2");
</script>
Подробней об использовании Google Loader можно почитать на странице https://developers.google.com/loader/. Правда тут появляется лишний JS файл на загрузку, так что выбор, писать прямую ссылку на фреймворк или через API, остается за вами.
Если вас заинтересовало проведение работ по повышению производительности сайта, но либо у вас нет такого специалиста, либо ваш специалист не в состоянии выполнить действия по оптимизации, то отправьте запрос со страницы Обратной связи (https://markimarta.ru/feedback/). В сообщении укажите адрес сайта и контактную информацию – адрес электронной почты и/или скайп.