Для создания формы авторизации в Asp.net есть специальный элемент управления (контрол), который позволяет сократить время на создание формы авторизации. В нем уже реализованы простые проверки типа вводимых данных, например, проверка на пустые строки.
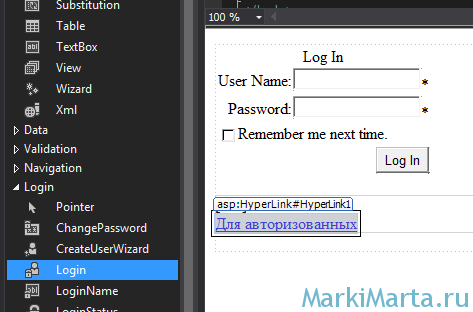
Перетащите контрол Login из одноименной группы на страницу Aspx. Ниже контрола добавьте контрол типа Panel и в нем контрол Label. Panel сделайте скрытой, она станет видимой, когда пользователь успешно авторизуется. Добавьте обработчик для события Authenticate для контрола Login. Не выдумывая, я оставил для примера то, которое подставлялось:
<asp:Login ID="Login1" runat="server" OnAuthenticate="Login1_Authenticate">
</asp:Login>
<asp:Panel ID="Panel1" runat="server" Visible="false">
<asp:Label ID="lbl1" runat="server"></asp:Label>
<br />
<asp:HyperLink ID="HyperLink1" NavigateUrl="~/cuser.aspx" runat="server">Для авторизованных</asp:HyperLink>
</asp:Panel>
Теперь перейдите к коду обработчика Login1_Authenticate в code-behind файле и добавьте следующие строки:
protected void Login1_Authenticate(object sender, AuthenticateEventArgs e)
{
if (ValidationFunction(Login1.UserName, Login1.Password) == true)
{
Login1.Visible = false;
Panel1.Visible = true;
lbl1.Text = "Добро пожаловать!";
}
else
{
e.Authenticated = false;
Panel1.Visible = false;
}
}
Также добавьте описание метода для проверки авторизации. Для примера функция будет осуществлять проверку для "захардкоженного" пользователя - user = admin, password = pass@word1.
private bool ValidationFunction(string userName, string passWord)
{
//user = admin, password = pass@word1
bool boolReturnValue = false;
if (userName == "admin" & passWord == "pass@word1") boolReturnValue = true; # Никогда так не делайте в промышленных решениях!!
return boolReturnValue;
}
В обработчик Login1_Authenticate можно добавить создание файла cookies, чтобы информация об авторизации сохранялась при переходе между страницами. Для этого в верху code-behind файла добавьте "using System.Web.Security;" и измените код обработчика на приводимый ниже:
protected void Login1_Authenticate(object sender, AuthenticateEventArgs e)
{
if (ValidationFunction(Login1.UserName, Login1.Password) == true)
{
Login1.Visible = false;
Panel1.Visible = true;
lbl1.Text = "Добро пожаловать!";
FormsAuthenticationTicket authTicket = new FormsAuthenticationTicket(Login1.UserName, true, 2);
string encryptedTicket = FormsAuthentication.Encrypt(authTicket);
HttpCookie cookie = new HttpCookie(FormsAuthentication.FormsCookieName, encryptedTicket);
cookie.Expires = authTicket.Expiration;
HttpContext.Current.Response.Cookies.Set(cookie);
}
else
{
FormsAuthentication.SetAuthCookie(Login1.UserName, false);
e.Authenticated = false;
Panel1.Visible = false;
}
}