Обработка форм – одна из основных задач в веб-приложениях. Ниже информация о том, как в ASP.Net сделать проверку на заполнение обязательного поля. Для этого используется элемент управления RequiredFieldValidator.
Форма в примере будет содержать 2 текстовых поля и кнопку "Отправить". Кроме них, на странице под кнопкой "Отправить" разместите контрол типа Label для демонстрации одной особенности работы.
Номер: <asp:TextBox ID="tb1" runat="server" ></asp:TextBox>
<br />
Строка: <asp:TextBox ID="tb2" runat="server"></asp:TextBox>
<asp:Button ID="btn" runat="server" Text="Отправить" />
<br />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
Для примера будем считать, что поле "Номер" (id = tb1) обязательно для заполнения. Обязательность заполнения полей в ASP.Net проверяет элемент управления RequiredFieldValidator. Добавим его над контролом tb1:
<asp:RequiredFieldValidator ID="rfv1" ControlToValidate="tb1" runat="server"
EnableClientScript="true" ErrorMessage="не заполнено поле Номер" SetFocusOnError="true"></asp:RequiredFieldValidator>
Основные свойства контрола RequiredFieldValidator:
- ID – идентификатор;
- ControlToValidate – идентификатор проверяемого контрола;
- EnableClientScript – разрешить проверку клиентскими скриптами, возможные значение true или false;
- ErrorMessage – текст сообщения об ошибке;
- SetFocusOnError – установить курсор на контрол при ошибке, возможные значение true или false.
Если значение свойства EnableClientScript равно True, то, если посмотреть HTML-код открывшейся в браузере страницы, будет код Javascript, который постарается провести проверку на стороне пользователя.
<script type="text/javascript">
//<![CDATA[
var Page_Validators = new Array(document.getElementById("rfv1"));
//]]>
</script>
<script type="text/javascript">
//<![CDATA[
var rfv1 = document.all ? document.all["rfv1"] : document.getElementById("rfv1");
rfv1.controltovalidate = "tb1";
rfv1.focusOnError = "t";
rfv1.errormessage = "не заполнено поле Номер";
rfv1.evaluationfunction = "RequiredFieldValidatorEvaluateIsValid";
rfv1.initialvalue = "";
//]]>
</script>
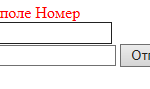
Убедитесь, что EnableClientScript = True, и откройте приложение в браузере, нажав Ctrl + F5. Если нажмете на кнопку "Отправить", не заполнив поле "Номер", то над полем "Номер" будет сообщение "не заполнено поле Номер" (Рис.1).
Проверка заполнения поля была проведена только на стороне клиента. Если обновить страницу в браузере, нажав кнопку F5, то браузер не выведет окно о повторной отправке данных на сервер, а сообщение об ошибке пропадет.
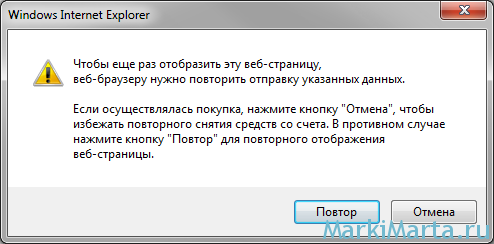
Измените значение EnableClientScript на False (EnableClientScript = False) и запустите приложение. Нажмите кнопку "Отправить". Страница будет выглядеть так же, как и на рис.1. Но если сейчас обновить страницу браузера, нажав кнопку F5, то браузер выдаст предупреждение о повторной отправке данных (Рис.2). Это значит, что проверка данных и выдача сообщения об ошибке были проведены на стороне сервера.
Листинг приложения:
<form id="form1" runat="server">
<div>
<asp:RequiredFieldValidator ID="rfv1" ControlToValidate="tb1" runat="server"
EnableClientScript="true" ErrorMessage="не заполнено поле Номер" SetFocusOnError="true"></asp:RequiredFieldValidator>
<br />
Номер: <asp:TextBox ID="tb1" runat="server" ></asp:TextBox>
<br />
Строка: <asp:TextBox ID="tb2" runat="server"></asp:TextBox>
<asp:Button ID="btn" runat="server" Text="Отправить" />
<br />
<asp:Label ID="Label1" runat="server" Text=""></asp:Label>
</div>
</form>
В CS файл ничего не добавляли.