Bootstrap содержит заготовленные оформления для 7 видов кнопок, а также дополнительные стили для указания размеров и стилей для нажатых кнопок.
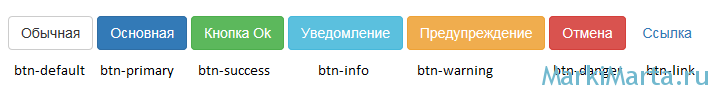
Основные виды кнопок и их соответствия классам:
- Обычная - btn-default
- Основная - btn-primary
- Кнопка Ok - btn-success
- Уведомление - btn-info
- Предупреждение - btn-warning
- Отмена - btn-danger
- Ссылка - btn-link
Код кнопок
<button type="button" class="btn btn-default">Обычная</button>
<button type="button" class="btn btn-primary">Основная</button>
<button type="button" class="btn btn-success">Кнопка Ok</button>
<button type="button" class="btn btn-info">Уведомление</button>
<button type="button" class="btn btn-warning">Предупреждение</button>
<button type="button" class="btn btn-danger">Отмена</button>
<button type="button" class="btn btn-link">Ссылка</button>
Стили кнопок в Bootstrap могут быть использованы для элементов <button>, <input type="button"> и гиперссылкам <a>. Для этого кнопке нужно присвоить класс .btn и один из классов для применения стиля. Для тэга <a> это будет выглядеть так:
<a class="btn btn-danger" href="#">Attention!</a>
Аналогично для тэгов <input> и <button>.
Размеры кнопок Bootstrap
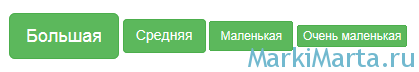
Кроме цвета, можно управлять и размером кнопок. В Bootstrap заложено 4 размера кнопок – btn-lg, btn-md, btn-sm, btn-xs:
<button type="button" class="btn btn-success btn-lg">Большая</button>
<button type="button" class="btn btn-success btn-md">Средняя</button>
<button type="button" class="btn btn-success btn-sm">Маленькая</button>
<button type="button" class="btn btn-success btn-xs">Очень маленькая</button>
Задать кнопкам блочные свойства
Кнопки в HTML являются строчными элементами управления. Для того, чтобы кнопка превратилась в блочный элемент, в Bootstrap есть класс .btn-block. Кнопка с классом .btn-block занимает 100% от ширины родительского элемента.
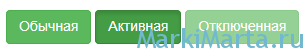
Активные и заблокированные кнопки
Для привлечения внимания к кнопке можно сделать ее активной, добавив для нее класс .active, а также можно отключить кнопку с помощью класса .disabled. Для кнопки с классом .disabled будут отключены нажатия.