Очень долго я использовал WordPress только для публикации статических постов, в которых записывал свои находки по разработке и коду, по использованию программ, делился опытом по использованию тех или иных устройств. Очень мне не хватало в WordPress возможности вставить динамический код – создать форму, добавить обработчик и т.д.
И вот недавно среди блоков обнаружил блок с названием "Custom HTML". Не знаю точно, когда он появился – все же я работаю с WordPress только как хобби от случая к случаю, но инструмент оказался тем, что надо. Я много лет профессионально работаю с SharePoint, в нем для onPremise версий была вебчасть CEWP – Content Editor WebPart, в нее можно было вставлять html-код или подключать файлы из библиотек документов. Для SharePoint online есть стороннее решение их пакета sp-dev-fx-webparts – react-script-editor. Но вернемся к WordPress.
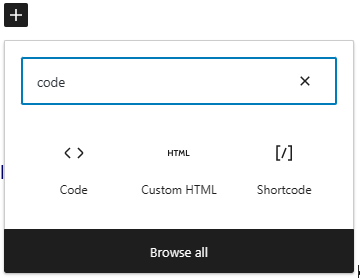
Чтобы вставить на странице сайта на WordPress блок с HTML, JavaScript и CSS кодом, нужно выбрать блок Custom HTML.

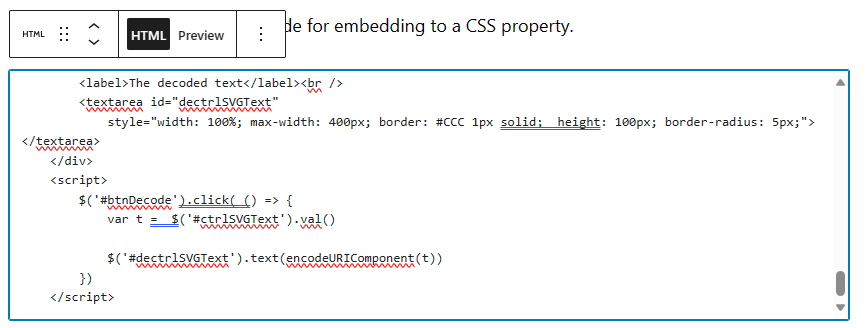
В него нужно вставить заготовленный в отдельном редакторе код. Очень важно заключить код Javascript в тэг <script>, а CSS - <style>.

Инструмент Custom HTML позволяет встроить на странице формы, небольшие приложения, да и вообще просто дает больше свободы для создания страницы.

