Работа AngularJS построена на использовании паттерна MVC – Model – View – Controller. Это означает, что структура данных, обработка и отображения определяются в трех разных местах.
Инструкция по созданию приложений AngularJS:
1. Подключите к проекту в Visual Studio. Рекомендую устанавливать фреймворки AngularJS и AngularJS UI Bootstrap через Manage NuGet Packages .
2. HTML-страница является частью View паттерна MVC для приложения AngularJS. Добавьте к открывающемуся тэгу <html> атрибут ng-app с указанием названия приложения:
<html xmlns="http://www.w3.org/1999/xhtml" ng-app="phonecatApp">
3. Подключите к странице файлы AngularJS и AngularJS UI Bootstrap:
<link href="Content/ui-bootstrap-csp.css" rel="stylesheet" />
<script src="Scripts/angular.js"></script>
<script src="Scripts/angular-ui/ui-bootstrap.min.js"></script>
В тэге <body> нужно указать контроллер-обработчик, например, так:
<body ng-controller="PhoneListCtrl">
4. Шаблон для отображения структуры данных (будет описано ниже):
<h2>AddressBook</h2>
<ul>
<li ng-repeat="number in numbers">
{{number.phone}}
</li>
</ul>
5. В файле controllers.js добавьте следующий код:
var phonecatApp = angular.module('phonecatApp', []);
phonecatApp.controller('PhoneListCtrl', function ($scope) {
$scope.numbers = [
{
'phone': '831-2323-123',
'owner': 'Dana Smith'
},
{
'phone': '38023-123-32144',
'owner': 'Dina Mellow'
},
{
'phone': '343-1112222',
'owner': 'Fred Mert'
}
];
});
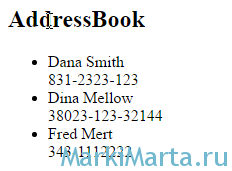
Результат работы на рисунке 2:




Что-то код не соответствует скриншоту..
Комментарий by Максим — 05.02.2019 @ 11:48
Странно, вроде такой. Хотя в момент редактирования уже при публикации на сайте мог что-то незначительно поправить
Комментарий by Alexey — 07.02.2019 @ 11:00