При работе в Visual studio с Html-страницами очень удобно, когда всплывают подсказки для классов, которые можно использовать, особенно когда в работе используешь фреймворки типа Bootstrap или Foundation. Оказывается, младшего брата студии "Visual studio code" тоже можно научить подсказывать классы фреймворков, например, Bootstrap.
Чтобы в Visual studio code включить подсказки синтаксиса (Intellisense) Bootstrap или другого фреймворка, для начала установите расширение HTML CSS Support.
1. Установите расширение HTML CSS Support
В VS Code нажмите Ctrl + P и введите команду (Рис.1):
ext install vscode-html-css
нажмите Enter
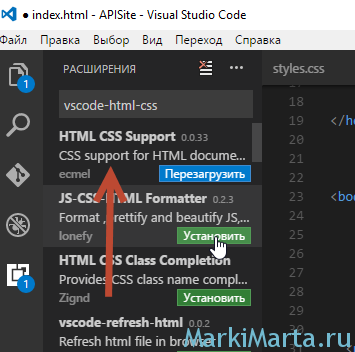
В открывшемся слева окне выберите HTML CSS Support и нажмите Установить. По завершении установки нажмите "Перезагрузить".
2. Подключите файлы фреймворка Bootstrap для использования в Intellisense
Создайте файл resource.json в корне вашего проекта и добавьте путь к CSS файлу Bootstrap или его карте:
{
"css": {
"style" : [
"bower_components/bootstrap/dist/css/bootstrap.css.map"
]
}
}
Теперь Visual Studio code будет подсказывать классы Bootstrap.