Ластик для художника важен не меньше, чем карандаш и бумага. Не бывает такого, что с первого раза все нарисовано как надо. К тому же, наше приложение "Paint It Black" скорей напоминает доску для рисования, которую используют на совещаниях и обсуждениях.
В этом уроке добавим кнопку "Очистить".
В WPF приложениях кнопки добавляются тремя способами: 1 – перетащить кнопку в область приложения, 2 – прописать код кнопки в XAML файле, 3 – динамическое добавление кнопки из CodeBehind файла. Пока остановимся на первых 2 методах.
Итак, перетащите кнопку в окно приложения, в свойствах Content укажите значение "Очистить", а в EventHandler'ах для события Click пропишите Button_Click.
XAML код будет выглядеть так:
<Button Content="Очистить" Click="Button_Click" HorizontalAlignment="Left" Margin="71,337,0,0" VerticalAlignment="Top" Width="75"/>
Щелкнув дважды на кнопку "Очистить" в дизайнере, откроется код приложения на обработчике нажатия Button_Click. Очистка InkCanvas'а – самое простое тут. Делается одной строчкой:
private void Button_Click(object sender, RoutedEventArgs e)
{
this.inkCanvas1.Strokes.Clear();
}
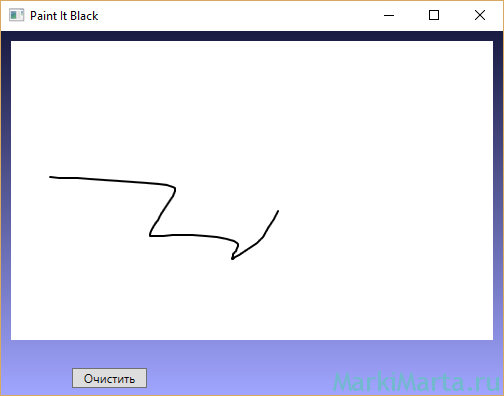
Сохраните проект и запустите приложение, нажав F5.Если все сделали правильно, то откроется такая программа (Рис.1):