MVC (Model-view-controller) – это схема разработки с использованием нескольких шаблонов проектирования (модель-вид-контроллер), с помощью которой модель приложения, пользовательский интерфейс и взаимодействие с пользователем разделены на три отдельных компонента.
Для создания проекта "Hello world" потребуется Visual studio 2013.
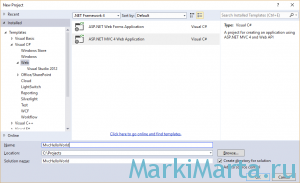
Выберите создание нового проекта в Visual studio 2013, выберите среду .NET Framework 4 и шаблон ASP.NET MVC 4 Web Application (Рис.1).
В названии для примера укажите "MvcHelloWorld".
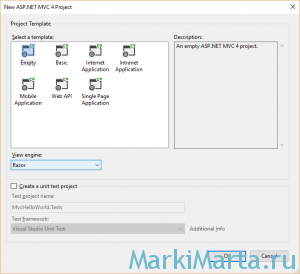
На следующей странице выберите шаблон Empty, "движок" (engine) – Razor и нажмите ОК (Рис.2.).
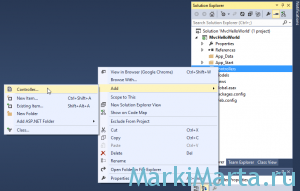
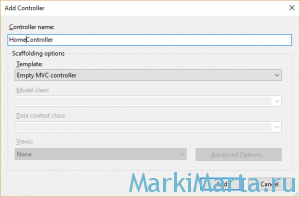
В результате создан новый проект с набором папок. Для создания проекта "Hello world" потребуются минимальные действия, а именно – добавить контроллер. Для этого нажмите правой кнопкой мыши на папку Controllers и выберите пункт Add / Controller (Рис.3).
Назовите контроллер HomeController и нажмите ОК (Рис.4)
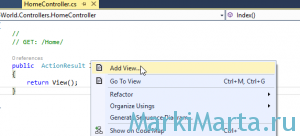
Код контроллера будет сгенерирован автоматически. Посреди кода метода ActionResult нажмите правой кнопкой мыши и выберите пункт Add View для создания представления (вида) (Рис.5).
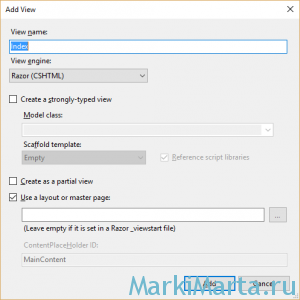
В открывшемся окне уберите галочку "Use a layout or master page", остальные параметры оставьте все как есть (Рис.6).
В папке проекта View / Home был создан файл Index.cshtml. Его содержимое таково:
@{
ViewBag.Title = "Index";
}
<h2>Index</h2>
Для создания полноценного "Hello World" приложения нужно в него добавить строчки:
<p>
Hello, world!
</p>
Теперь нажмите F5 для запуска проекта. Если все сделали правильно, то откроется в браузере такая страница (Рис.7)
Приведенный пример ни разу не показывает достоинства схемы MVC, только создает, на первый взгляд, лишние файлы. Поверьте, это далеко не так.