Компьютерная графика в отличие от бумажной позволяет довольно просто перемещать объекты. Особенно, если работа ведется с векторными объектами или с отдельными слоями растрового изображения.
У контрола InkCanvas есть свойство EiditingMode (дословно - режим редактирования), позволяющий менять режим его работы.
Возможные значения свойства:
- Ink – это режим по умолчанию, позволяет рисовать мышкой;
- GestureOnly – след на экране показывается только тогда, когда зажата левая кнопка мышки. Как только кнопка отпущена, нарисованное пропадает. Такой режим хорош для указания на какую-то часть изображения при проведении презентации;
- InkAndGesture—интересный режим, позволяет как рисовать, так и удалять не рисовать
- EraseByStroke - в этом режиме в InkCanvas происходит удаление штриха при клике.
- EraseByPoint - удаление рисунка по точкам;
- Select – в этом режиме можно выделять объекты для их дальнейшего перемещения или удаления. Для выделения нужно обвести объект или кликнуть на него;
- None - запрет ввода рисунка.
Итак, для возможности выделения нарисованных объектов необходимо установить для свойства InkCanvas EditingMode значение Select.
Разместим в окне приложения кнопку "Выделить" со свойствами x:Name="btn_Select" и назначим обработчик для нажатия btn_Select_Click.
<Button x:Name="btn_Select" Content="Выделить" HorizontalAlignment="Left" Margin="546,183,0,0" VerticalAlignment="Top" Width="75" Click="btn_Select_Click"/>
В обработчике установим свойству EditingMode значение Select.
private void btn_Select_Click(object sender, RoutedEventArgs e)
{
this.inkCanvas1.EditingMode = InkCanvasEditingMode.Select;
}
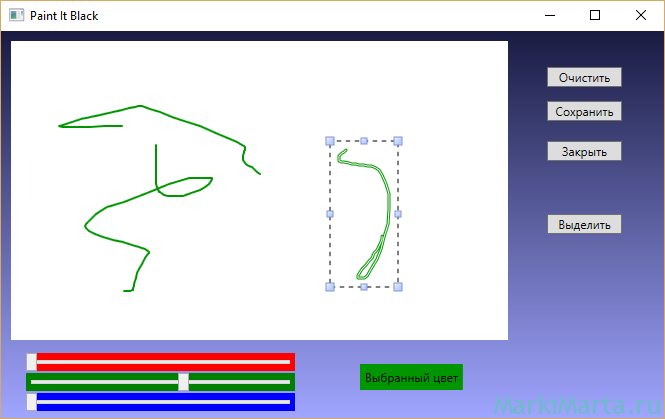
При нажатии кнопки "Выделить" InkCanvas переключается в режим Select, из-за чего рисовать больше нельзя, но можно двигать или удалять выделенные объекты (Рис.1).
А теперь попробуйте сохранить изображение, когда объект выделен. Результат не тот, что ожидали – выделение также сохранено. Потому теперь добавьте в обработчик кнопки сохранения файла перевод EditingMode сначала в режим None, потом в Ink.
private void btn_Save_Click(object sender, RoutedEventArgs e)
{
this.inkCanvas1.EditingMode = InkCanvasEditingMode.None;
string imgPath = @"C:\Temp\file.gif"; //Куда сохраняется файл
MemoryStream ms = new MemoryStream(); //Поток памяти :)
FileStream fs = new FileStream(imgPath, FileMode.Create); // Поток файла :)
//rtb - объект класса RenderTargetBitmap
RenderTargetBitmap rtb = new RenderTargetBitmap((int)inkCanvas1.Width, (int)inkCanvas1.Height, 96, 96, PixelFormats.Default);
rtb.Render(inkCanvas1);
GifBitmapEncoder gifEnc = new GifBitmapEncoder(); //сохраняем в формате GIF
gifEnc.Frames.Add(BitmapFrame.Create(rtb));
gifEnc.Save(fs);
fs.Close();
this.inkCanvas1.EditingMode = InkCanvasEditingMode.Ink;
MessageBox.Show("Файл сохранен, " + imgPath); //Для информации
}
Задание:
Доработайте обработчик событий btn_Select_Click так, чтобы можно было менять режим работы InkCanvas с режима рисования Ink на режим выделения Select и обратно.