Фреймворк Bootstrap содержит средства оформления не только кнопок, но и форм. Это касается таких элементов управления как <select>, <input>, <textarea>.
Для того, чтобы стили Bootstrap применить к элементам управления формами, нужно к тэгу элемента управления класса добавить класс .form-control.
Непосредственно для тэга формы <form> необходимо прописать 'role="form"':
<form role="form"></form>
А чтобы отступы между строками формы были одинаковы, нужно поместить элемент управления <input>, <textarea> или <select> внутри контейнера <div class="form-group"></div>.
Вертикальная форма
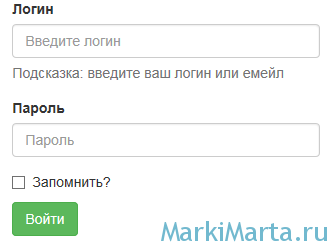
Наиболее простым для реализации является вертикальное расположение формы. Для вертикальной формы характерно размещение заголовков полей формы и элементов управления один под другим. Такая форма в Bootstrap является формой по умолчанию, потому для нее не нужно прописывать дополнительных стилей. Ниже приведен пример формы:
<form role="form">
<div class="form-group">
<label for="login">Логин</label>
<input type="text" class="form-control" id="login" placeholder="Введите логин">
<p class="help-block">Подсказка: введите ваш логин или емейл</p>
</div>
<div class="form-group">
<label for="pass">Пароль</label>
<input type="password" class="form-control" id="pass" placeholder="Пароль">
</div>
<div class="checkbox">
<label><input type="checkbox" name="remember">Запомнить?</label>
</div>
<button type="submit" class="btn btn-success">Войти</button>
</form>
Строчная форма
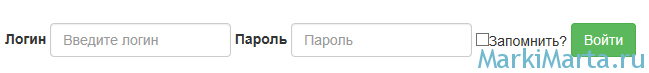
Строчная форма встречается чуть реже, но так же довольно распространена. При строчной форме названия полей и элементы управления располагаются в одну строку с выравниванием по левому краю. Для инициализации строчной формы к тэгу <form> нужно добавить класс .form-inline.
<form role="form" class="form-inline">
<div class="form-group">
<label for="login">Логин</label>
<input type="text" class="form-control" id="login" placeholder="Введите логин">
</div>
<div class="form-group">
<label for="pass">Пароль</label>
<input type="password" class="form-control" id="pass" placeholder="Пароль">
</div>
<div class="form-group">
<div class="checkbox">
<label><input type="checkbox" name="remember">Запомнить?</label>
</div>
</div>
<div class="form-group">
<button type="submit" class="btn btn-success">Войти</button>
</div>
</form>
Если для отображения строчной формы не будет хватать места по горизонтали, то тогда форма адаптируется под размер экрана и будет отображаться как вертикальная.
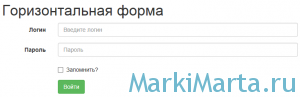
Горизонтальная форма
Горизонтальная форма несколько сложней для верстки, но именно такие формы наиболее удобны для работы. Горизонтальные формы было очень удобно делать с помощью табличной верстки, но верстка таблицами в настоящее время – мувитон. Boostrap упрощает верстку таких форм.
Для создания горизонтальной формы тэгу <form> необходимо добавить класс .form-horizontal, а также для всех тэгов <label> добавить класс .control-label.
Пример кода для создания горизонтальной формы:
<form role="form" class="form-horizontal">
<div class="form-group">
<label for="login" class="col-sm-2 control-label">Логин</label>
<div class="col-sm-9">
<input type="text" class="form-control" id="login" placeholder="Введите логин">
</div>
</div>
<div class="form-group">
<label for="pass" class="col-sm-2 control-label">Пароль</label>
<div class="col-sm-9">
<input type="password" class="form-control" id="pass" placeholder="Пароль">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-9">
<div class="checkbox">
<label><input type="checkbox" name="remember">Запомнить?</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-9">
<button type="submit" class="btn btn-success">Войти</button>
</div>
</div>
</form>