Есть html-таблица, которую вернул нам сторонний веб-сервис. Или утилита. Поменять код не можем, а хотим, чтобы столбцы были в том порядке, который нужен. А еще лучше иметь возможность ими управлять. Сейчас расскажу о том, как на решение подобной задачи потратить не более получаса (5 минут оптимально).
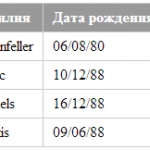
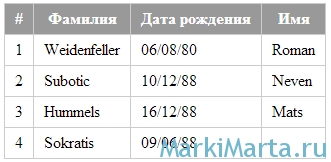
Итак, есть у нас таблица игроков команды Боруссия Дортмунд. В таблице есть столбцы порядковый номер, имя, фамилия и дата рождения. (Рис. 1).
Код таблицы:
<table border=0 cellspacing=0 cellpadding=0 class="tbl"> <tr> <th>#</th> <th>Имя</th> <th>Фамилия</th> <th>Дата рождения</th> </tr> <tr> <td>1</td> <td>Roman </td> <td>Weidenfeller</td> <td>06/08/80</td> </tr> <tr> <td>2</td> <td>Neven</td> <td>Subotic</td> <td>10/12/88</td> </tr> <tr> <td>3</td> <td>Mats</td> <td>Hummels</td> <td>16/12/88</td> </tr> <tr> <td>4</td> <td></td> <td>Sokratis</td> <td>09/06/88</td> </tr> </table>
Эта таблица предоставляется сторонним сервисом и изменить данные самостоятельно нет возможности. А нужно вставить эту табличку, но так, чтоб колонка «Дата рождения» была сразу после порядкового номера.
Вижу 2 решения задачи. Первая – написать утилиту (на PHP или C#), которая будет парсить полученный код, обрабатывать и возвращать нужный мне. Но в таком случае я привязываюсь к сторонним утилитам, процесс работы которых надо контролировать, ее нужно где-то запускать. А это не всегда возможно.
Потому сразу перейду к второму способу – без обработки получаемых данных, но с использованием небольшого кода на JavaScript с использованием jQuery. В наши дни jQuery используется более чем на половине сайтов, и с каждым днем это число только растет.
Итак, нужно написать небольшую функцию, которая будет перемещать столбцы таблицы. Важно не забыть, что в таблице могут быть как тэги "td", так и "th".
<script type="text/javascript">
jQuery.moveColumn = function (table, from, to) {
var rows = jQuery('tr', table);
var cols;
rows.each(function() {
cols = jQuery(this).children('th, td');
cols.eq(from).detach().insertBefore(cols.eq(to));
});
}
</script>
Вызов функции выглядит примерно так:
var tbl = jQuery('.tbl');
jQuery.moveColumn(tbl, 3, 1);
Для автоматической смены порядка столбцов таблицы можно использовать такой код:
<script type="text/javascript">
$(document).ready(function() {
var tbl = jQuery('.tbl');
jQuery.moveColumn(tbl, 3, 1);
});
</script>
Для смены порядка столбцов вручную (по нажатию кнопки) нужно добавить эту самую кнопку на страницу и немного добавить кода. Примерно так:
<script type="text/javascript">
$(document).ready(function() {
$('#srt').click(function() {
var tbl = jQuery('.tbl');
jQuery.moveColumn(tbl, 3, 1);
});
});
</script>
<input type="Button" id="srt" value="Сменить порядок" />