В Bootstrap встроена возможность стильного оформления таблиц. К сожалению, таблицы по умолчанию выглядят не просто аскетично, а на них вообще неприятно смотреть – отсутствуют отступы в ячейках, рамки, если отображаются, то просто убогие. Потому веб-мастеру уже нужно помнить, что стили таблиц нужно переопределять. Bootstrap об этом тоже помнит и уже содержит заготовленный класс для таблиц.
Рассмотрим работу Bootstrap на примере следующей таблицы:
<table>
<tr>
<th>#</th>
<th>Бренд</th>
<th>Наименование</th>
<th>Цена</th>
</tr>
<tr>
<td>1</td>
<td>Era 880247</td>
<td>Катушка системы зажигания</td>
<td>1904</td>
</tr>
<tr>
<td>2</td>
<td>Commercial ignitionXI......04</td>
<td>Катушка зажигания</td>
<td>1945</td>
</tr>
<tr>
<td>3</td>
<td>MobiletronCU-05</td>
<td>Катушка зажигания</td>
<td>1961</td>
</tr>
<tr>
<td>4</td>
<td>TeslaCL561</td>
<td>Катушка зажигания</td>
<td>3064</td>
</tr>
</table>
По умолчанию в браузере Internet explorer 10 таблица выглядит так:
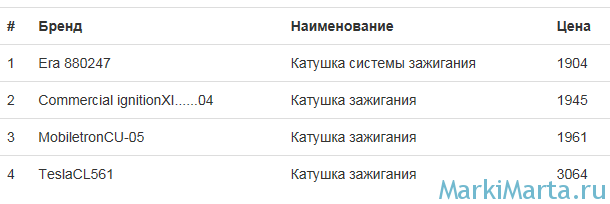
Для того, чтобы применить таблице стиль Bootstrap, для нее нужно указать класс "table".
<table class="table">
Стиль Bootstrap по умолчанию добавляет для таблиц:
- небольшие отступы внутри ячеек;
- горизонтальные серые разделительные границы между строками;
- таблица растягивается на максимально возможную ширину.
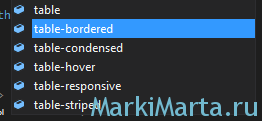
В Bootstrap есть 5 стилей для таблиц. С помощью, например, Intellisense Visual Studio, можно увидеть доступные классы для таблиц (Рис.3). Вот они:
- table-bordered - границы ко всем ячейкам таблицы;
- table-condensed – уменьшает внутренние отступы ячеек;
- table-hover – при наведении мыши подсвечивается строка таблицы серым цветом;
- table-responsive – если таблица не вписывается по ширине в отведенные ей границы, то появится горизонтальная полоса прокрутки;
- table-stripped – нечетные строки становятся серыми.