Основное преимущество от использование Bootstrap – сокращение времени на верстку и разработку. Фреймворк Bootstrap основан на использовании блочной верстки для создания адаптивных страниц – страниц, внешний вид которых подстраивается автоматически под разрешение устройства пользователя.
В основу Bootstrap заоложено использование так называемой блочной системы (Grid System), что позволяет делить страницу по горизонтали на 12 блоков. Эти блоки можно группировать для создания более широких столбцов.
Классы для ячеек
В блочной верстке Bootstrap используются 4 основных типа класса, определяющие поведение на том или ином размере экрана:
- col-xs-# (extra small) — для мобильных телефонов, до 767 пикс. включительно
- col-sm-# (small) — для планшетов, размер экрана 768—991 пикс.
- col-md-# (middle) — для десктопов, 992—1199 пикс.
- col-lg-# (large) — для больших экранов, от 1200 пикс.
Используемые классы можно и нужно комбинировать друг с другом для создания адаптивной верстки!
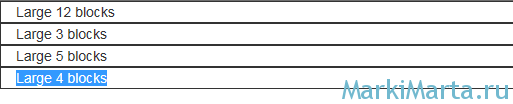
Пример использования блочной верстки для больших экранов:
<div class="row">
<div class="col-lg-12">Large 12 blocks</div>
</div>
<div class="row">
<div class="col-lg-3">Large 3 blocks</div>
<div class="col-lg-5">Large 5 blocks</div>
<div class="col-lg-4">Large 4 blocks</div>
</div>
Для инициализации нового ряда блоков используется тэг "<div class="row">" При размере экрана больше 1200 пикселей по горизонтали, будет блок на всю ширину экрана, а под ним 3 блока по горизонтали (Рис.1). При уменьшении размера экрана блоки второго ряда построятся один под другим (Рис.2).
Сумма количества блоков в строке для каждого размера должна быть равна 12!
<div class="row">
<div class="col-lg-3 col-xs-8">Large 3 blocks <br />col-xs-8</div>
<div class="col-lg-5 col-xs-4">Large 5 blocks <br />col-xs-4</div>
<div class="col-lg-4">Large 4 blocks</div>
</div>
Смещение колонок, отступы
Bootstrap обладает штатными средствами для смещения блоков. Для смещения блока вправо нужно использовать класс формата .col-размер-offset-#. Этот класс сместит блок на # колонок.
В примере ниже добавлено смещение на 2 блока для больших экранов и на 1 блок для XS:
<div class="row">
<div class="col-lg-3 col-xs-8 col-lg-offset-2 col-xs-offset-1">Large 3 blocks <br />col-xs-8</div>
<div class="col-lg-5 col-xs-3">Large 5 blocks <br />col-xs-4</div>
<div class="col-lg-2">Large 4 blocks</div>
</div>
Добавление отступа – это по сути добавление колонки. Количество отступов и колонок должно быть в сумме равно 12 для каждого размера экрана.
Изменение порядка отображения ячеек
Изменить порядок отображения ячеек можно с помощью классов .col-размер-push-# и .col-размер-pull-#
<div class="row">
<div class="col-lg-2 col-lg-push-10">.col-lg-2 .col-lg-push-10</div>
<div class="col-lg-10 col-lg-pull-2">.col-lg-10 .col-lg-pull-2</div>
</div>