Табы, или вкладки – это очень удобный инструмент для страниц. Использование табов позволяет разместить больше информации в видимом месте и дать посетителю сайта право переключаться для доступа к нужной информации без перезагрузки страницы. Довольно простой способ реализовать табы на странице – с помощью расширения для jQueri – jQueryUI.
jQuery UI – это набор JavaScript расширений для jQuery, которые позволяют довольно легко и просто реализовать на сайте выпадающие меню, слайдшоу, использовать календарь, перетаскивание объектов по странице, а также многие другие полезные вещи.
Для использования библиотеки jQuery потребуется загрузить соответствующий архив с сайта проекта jQueryUI (http://jqueryui.com/download/). Также нам потребуется сам файл jQuery.js, он будет в скачанном архиве. Можно выбрать, какие компоненты из набора jQueryUI понадобятся и скачать только их. Например, если надо только создать табы (вкладки), то достаточно отметить только пункт Tabs (Рис.1). От количества расширений зависит объем загружаемых и используемых в дальнейшем данных.
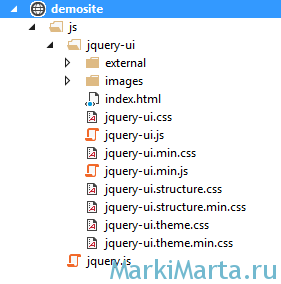
Итак, в директории вашего сайта создайте папку "js" и скопируйте в нее из архива папку "jquery-ui-1.11.4.custom" (название может отличаться от версии и метода сохранения с сайта jqueryui.com). Переименуйте папку "jquery-ui-1.11.4.custom" в "jquery-ui", а из папки "jquery-ui-1.11.4.custom/external/jquery/" скопируйте файл jquery.js в корень папки "js". Дерево файлов и папок должно выглядеть так, как на рисунке 2.
В принципе, копировать файл jquery.js не обязательно, просто лично мне удобно, когда он находится уровнем выше, чем расширения и плагины для jQuery.
Создайте файл TabsPage.html, в котором нужно сделать табы. В блоке <head>…</head> добавьте ссылки на CSS и JS файлы библиотеки. Путь к jquery.js должен быть расположен выше, чем загрузка расширений! Сначала пропишите ссылки на CSS файлы, потом на JS.
<link href="js/jquery-ui/jquery-ui.min.css" rel="stylesheet" />
<script src="js/jquery.js"></script>
<script src="js/jquery-ui/jquery-ui.min.js"></script>
В блоке тела страницы разместите код для табов (вкладок):
<div id="tabs">
<ul>
<li><a href="#part-1">Раздел 1 </a></li>
<li><a href="#part-2">Раздел 2</a></li>
<li><a href="#part-3">Раздел 3</a></li>
</ul>
<div id="part-1">Текст, который находится в разделе 1.</div>
<div id="part-2">Текст, который находится в разделе 2. Тут же допускается использование других тэгов
<ul>
<li>Элемент 1</li>
<li>Элемент 2</li>
<li>Элемент 3</li>
</ul>
</div>
<div id="part-3">Текст, который находится в разделе 3</div>
</div>
Если сейчас открыть созданную страницу, то не увидим желаемый результат, вместо этого будет просто текст на одной странице (Рис.3). Это будет заготовка для табов.
Чтобы созданные табы (вкладки) выглядели как надо, нужно указать, что для контейнера <div id="tabs">…</div> будет работать расширение для табов (вкладок). Для этого нужно разместить на странице или в подключаемом .js файле такой код:
<script>
$(function () {
$("#tabs").tabs();
});
</script>
Рекомендуется размещать такой код внизу страницы перед закрывающимся тэгом </body>. Если код вынесен в отдельный файл, то обращение к файлу также старайтесь прописывать перед закрывающимся тэгом </body>.
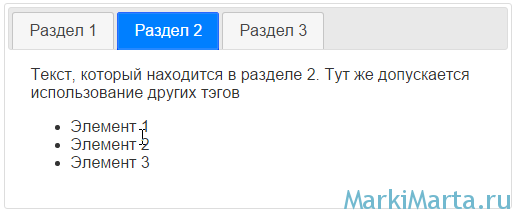
После этого страница будет выглядеть так (Рис.4):
Работать такие табы (вкладки) будут даже в архивных браузерах типа Internet explorer 6.