На вкус и цвет товарищей нет. Но некоторые вещи могут раздражать абсолютно всех. Сейчас я поделюсь списком 9 наиболее раздражающих меня вещей на сайтах. Примите это на вооружение и учитывайте при разработке сайтов. Поверьте, я не одинок в своих оценках ниже описанным объектам.
1. Формы, которые не сохраняют введенные данные
Рассмотрим случай - форма регистрации содержит логин, пароль, подтверждение пароля и емейл. Вы ввели неверно подтверждение пароля, а после перезагрузки все поля пустые. Половина пользователей сразу бросит этот процесс.
Как исправить: сохраняйте введенные пользователем данные и подставляйте в поля формы. Также можно использовать Javascript для проверки корректности ввода данных на стороне пользователя до отправки на сервер.
2. Нечитабельные капчи
Заполнив поля для регистрации, вы натыкаетесь на капчу, которую прочесть не в состоянии. И кнопки «обновить капчу» тоже нет. Еще хуже, если к этому добавить недостаток из пункта 1, когда все введенные данные пропадают.
Как исправить: использовать нормальные капчи или отказаться от них, заменив другими способами защиты от ботов.
3. Спам
Если вы рекламируете свой сайт с помощью спама, то не ждите отдачи от такого продвижения. И поисковики, и пользователи не любят спам.
Как исправить: не спамьте.
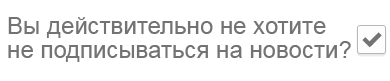
4. Вопросы с отрицанием
Использование вопросов в формах с обманом – это как заголовок желтушной газеты – вроде и не обман, но как-то не о том. Потому, доверие такими методами не завоюешь.
Как вам такие запросы в форме:
Как исправить: составляйте однозначные для восприятия вопросы.
5. Формы с большим количеством полей
Не используйте формы с большим количеством обязательных полей для регистрации.
Как исправить: Чем проще форма, тем больше пользователей ею воспользуются.
6. Всплывающая реклама перед входом на сайт
Жутко раздражает, когда открывая сайт в течение 5-10 секунд видишь рекламу на всю страницу. Отдачи от такой рекламы нет, а бесит очень.
Как исправить: используйте ненавязчивую контекстную рекламу.
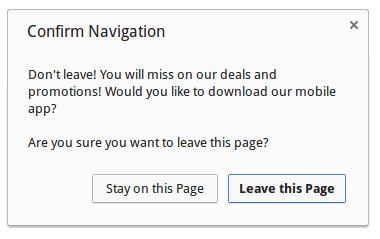
7. Подтверждение перед закрытием сайта
Когда закрывая страницу сайта я вижу, запрос типа «Вы действительно хотите уйти с сайта?», мое желание уйти и не возвращаться только усиливается. Часто такие штуки используют на сайтах для взрослых 🙂
Как исправить: не задавайте пользователям глупых вопросов. Если есть желание такие задавать, то делайте это в другом месте.
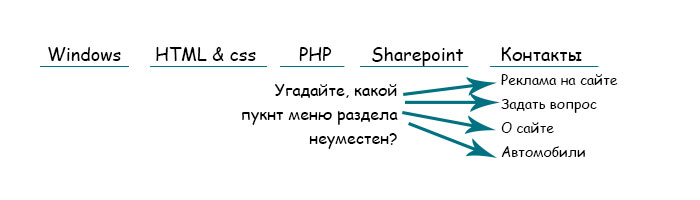
8. Группируйте меню осмысленно
Пользовательский интерфейс должен быть логичен. Так и пункты меню – они должны относиться к одному направлению, иметь схожие действия. В общем, они должны быть как-то связаны. Обычно так и делают, но иногда в тематические меню включают такие-то в группе «Контакты» не должно быть пункта меню «Анекдоты».
Как исправить: думайте над меню.
9. Сайт должен корректно отображаться на любых устройствах
Учитывая огромное количество пользователей смартфонов и планшетов, просто преступление пренебрегать такими устройствами. На нужные сайты заходят всегда и везде.
Существует довольно много фреймворков, которые позволяют довольно легко сделать адаптивный сайт, например, Foundation (Создание Responsive темы сайта на WordPress).
Как исправить: Адаптируйте сайт под разные устройства и разрешения. И не забудьте тестировать сайт перед публикацией.