Flat design, что перевести лучше всего как плоский дизайн, стал популярным направлением в разработке пользовательских интерфейсов. Можно выделить 2 основных требования плоского дизайна:
1. Отказ от использования градиентов, теней и текстур;
2. Использование простых фигур, контрастных цветов и строгое начертание.
Плоский дизайн, впрочем, как и любой другой, не должен идти в ущерб удобству использования. В этой публикации я дам несколько рекомендаций по разбавлению плоского дизайна, которые позволят сделать интерфейс очень удобным. Но сначала о веяниях в дизайне пользовательских интерфейсов.
В качестве причины зарождения плоского дизайна можно вспомнить фразу классика Антуана де Сент-Экзюпери: «Художник знает, что достиг совершенства не тогда, когда уже нечего добавить, а тогда, когда больше нечего отнять».
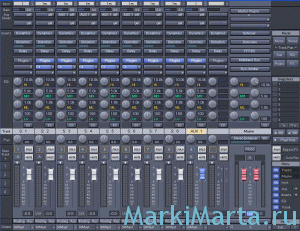
С начала 1980х годов в разработке интерфейсов приложений любили использовать так называемый скеоморфный дизайн (от слова skeuomorphism (скеоморфизм) - имитация другого объекта путем копирования своего материала, формы и функциональности). Не трудно догадаться, что интерфейсы в скеоморфном дизайне повторяли объекты из реальной жизни. Скеоморфные интерфейсы часто встречаются в программах по работе со звуком – миксерах, звуковых процессорах и т.п.
Скеоморфный дизайн до недавнего времени очень был любим компанией Apple.
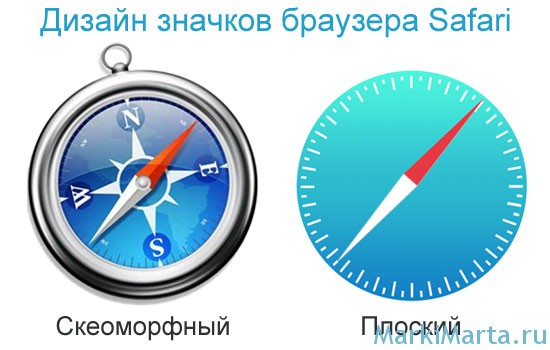
Так, в значке старых версий браузера Safari легко было увидеть компас - у него был металлический корпус, от него падали тени, фон компаса выполнен в стиле морской карты. Глядя на такой компас получаешь эстетическое удовольствие от качества картинки. В новой версии значка (справа на Рис.2) компас уже не так очевиден, его можно принять за часы.
Цель плоского дизайна
Плоский дизайн подразумевает отказ от эстетических украшений, оставляя только базовые элементы и свойства объектов.
На мой взгляд, плоский дизайн – это направление, придуманное и утвержденное поколением, выросшим сидя за компьютерами и считающих скеоморфизм излишним для компьютерных интерфейсов. В какой-то степени они правы.
В плоском дизайне нет места градиентам, теням и текстурам. Только строгие шрифты, аскетичные значки приложений, простые формы значков, использование цветов для визуального выделения принадлежности к той или иной группе.
Задача плоского дизайна – создание простых дружественных интерфейсов. В идеале, от использования плоского дизайна ожидают получить аскетичный интуитивно понятный интерфейс, но на самом деле не все так просто.
Плюсы и минусы плоского дизайна
Есть много примеров хорошей реализации плоского дизайна, но столько же и неудачных решений. Если не уходить от темы Apple (ну если фирма не дает покоя миллионам жителей, то почему обратное должно быть? :)) и сравнить интерфейс iOS6 и iOS7, то можно найти много плохих решений в стиле плоского дизайна в iOS7.
В 7й версии iOS исчезли скеоморфные элементы. Далеко не про все элементы в новом стиле можно сказать, что это обновление прошло успешно. Очень противоречивой оказалась смена стиля. Например, в значках «Почта»(Mail), «iTunes Store», «App Store» градиент по-прежнему присутствует, а в значках «Записи»(Notes), «Котировки»(Stock) градиента уже нет.
А что хотели сказать дизайнеры значком «Game Center» - вообще загадка. 4 полупрозрачных шарика разного размера. Значок «Newsstand» оказался перегружен графикой. А вот значки «Compass», «Reminders», «Notes» исполнены очень неплохо. Но, глядя на значки, видно, что стиль сохранен не везде (напомню, что плоский дизайн подразумевает отказ от градиентов).
Последовательность и единство стиля – вот решающие факторы в создании удобного интерфейса вне зависимости от дизайна, будь то плоский или какой другой.
Юзабилити в слишком плоском дизайне
Как уже сказано ранее, плоский дизайн не подразумевает наличие градиентов, текстур и теней.
Любой пользовательский интерфейс в любом оформлении – будь то плоский дизайн, или какой еще - должен быть удобным для пользователя.
Эстетичность плоского дизайна должна сочетаться с юзабилити. И если нужно выбрать решение между эстетичностью и дружелюбностью интерфейса, то выбор должен быть сделан в пользу последнего.
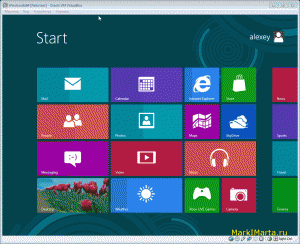
Рассмотрим дизайн Windows 8. Windows 8 – очень плоский интерфейс с яркими цветами, привлекающими внимание надписями, что должно формировать положительно мнение о новой версии Windows. Если бы не одно но – от этого интерфейса отказалось более половины пользователей этой операционной системы.
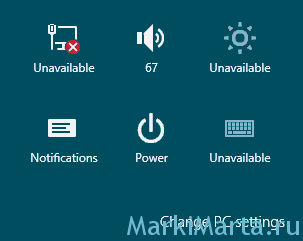
Нарекания и жалобы на то, что панель Windows 8 неудобна в использовании на обычном компьютере без тач-скрина, заставила MicroSoft пересмотреть свое решение и вернуть кнопку «Пуск». Панель кнопок в Windows 8, из которой можно выключить компьютер – это классический пример недружелюбного интерфейса (Рис.5). С одной стороны все иконки нарисованы в одном стиле и интуитивно понятны, но при наведении мышки от них нет никакой реакции – кнопки не подсвечиваются, ни утапливаются. Понимаю, что Windows 8 был ориентирован в первую очередь на планшеты, но про пользователей компьютеров забывать пока рано.
Получилось, что плоскость дизайна пошла в ущерб удобству использования. А это то, чего нарушать нельзя.
Решение – «полуплоский дизайн»
Плоский дизайн хорош всем, кроме того, что у него почти нет реакции на действия пользователя. Выход – совмещение плоского и неплоского дизайна, назовем его «полуплоским». Полуплоский дизайн основан на использовании аскетичных свойств плоского, но с добавлением в него теней и смены начертания для выделения ответной реакции на действия пользователя.
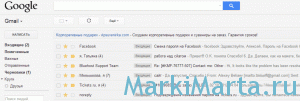
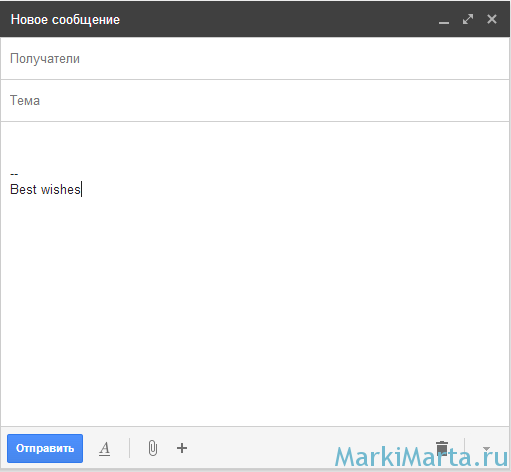
Очень импонирует дизайн гугловской почты Gmail (Рис.6). Интерфейс Google давно стремится к минимализму и функциональности, об удобстве использования разработчики интерфейса хорошо позаботились.
Так, непрочитанные письма выделены жирным начертанием шрифта.
При наведении курсора мыши на кнопку «Отправить» (Send) кнопка слегка меняет свой цвет на чуть более темно-синий и появляется выплывающая подсказка. У пользователя не возникает сомнений о том, какое действие произойдет после нажатия.
Подобное поведение реализовано и для других кнопок, например, кнопка присоединения файла к письму.
Развитие и перспективы плоского дизайна
В чистом виде плоский дизайн обречен к употреблению практически невозможен. Как видно из рассмотренных выше примеров, гармония была достигнуты при разбавлении плоского стиля. Так, и MicroSoft, и Apple прислушиваются к критическим отзывам пользователей и вносят изменения в интерфейс. Так, в выпущенном Microsoft Windows 8.1 кнопка «Пуск» возвращена на свое привычное место.
Так и вы – даже если вы уверены, что ваш интерфейс безупречен, то попросите несколько человек воспользоваться им. Поставьте пользователю задачу, например, найти на сайте статью о программировании на C#, а потом спросите, насколько быстро он справился с задачей и какие трудности были у него при ее решении. Выслушайте пожелания и замечания, а потом доработайте интерфейс. Разумеется, критика должна быть адекватной и обоснованной, а не так – «мне все не нравится».