Про плагин Emmet узнал совершенно случайно, когда в редакторе Visual Studio Code нажал кнопку Tab после ошибочно введенного символа 'p' – текст заменился на <p></p>. Сначала подумал, что глюк, но попробовав то же самое с div, td и т.д. понял, что "это не баг, а фича".
Visual Studio Code очень быстро подсказывал синтаксис тэгов, потому необходимости в дополнительной автоматизации не было. Разве что неплохо бы научиться ему поддерживать Intellisense для подключенных таблиц стилей при html-верстке. Подсказка тэгов уже давно реализована в текстовых редакторах, например, Notepad++.
В случае с Emmet все немного иначе. Это не просто подсказчик синтаксиса, это по сути генератор сниппетов html и css кода. С помощью синтаксиса, по сути похожего на регулярные выражения, можно генерировать блоки кода, лишь введя несколько символов.
Emmet оптимизирован для html и css, но может быть также настроен на поддержку языков программирования.
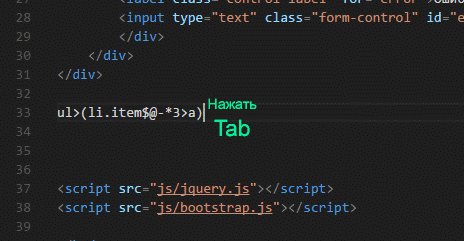
Для использования плагина Emmet в Visual Studio Code нужно ввести паттерн для генерации кода и нажать кнопку Tab.
Таблица основных шаблонов для генерации HTML кода в плагине Emmet
| Тип операции | Шаблон для генерации | Результат подстановки |
| Генерация дочерних тэгов | nav>ul>li | <nav>
<ul> <li></li> </ul> </nav> |
| div.row>div.form-group.has-success>label
|
<div class="row">
<div class="form-group has-success"><label for=""></label></div> </div> |
|
| Множитель тэгов | ul>li*5 | <ul>
<li></li> <li></li> <li></li> <li></li> <li></li> </ul> |
| ul>(li.item$*2>a) | <ul>
<li class="item1"><a href=""></a></li> <li class="item2"><a href=""></a></li> </ul> |
|
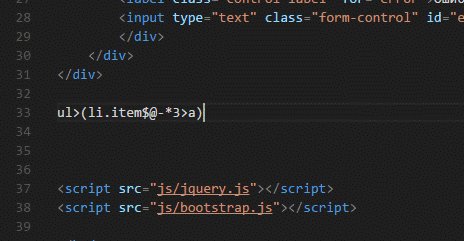
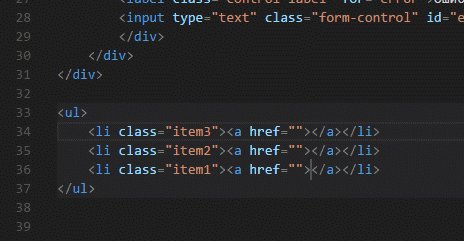
| ul>(li.item$@-*3>a) | <ul>
<li class="item3"><a href=""></a></li> <li class="item2"><a href=""></a></li> <li class="item1"><a href=""></a></li> </ul> |
Полное описание синтаксиса подстановки и замены доступно на странице http://docs.emmet.io/cheat-sheet/



Спасибо, доступно описали работу с этим редактором! Visual Studio Code — это как качественный инструмент функциональный и надёжный. Только надо знать как им пользоваться
Комментарий by Ромарио — 20.09.2016 @ 14:52
Норм статья. Собраны все плагины для vs code
https://use-web.ru/news.php?id=139&tid=3
Комментарий by Иван — 18.06.2019 @ 20:49