Рисование одним цветом – скучное занятие, потому добавим красок. Несмотря на то, что приложение называется PaintItBlack, мы будем рисовать разными цветами.
К сожалению, среди стандартных .Net контролов в Visual Studio отсутствует выбор цвета. Для красивой реализации можно поискать на codeplex'е или еще где готовые решения (таких не мало), но можно и свой контрол создать. Но для этого урока просто создадим возможность выбирать цвет из доступных инструментов.
Наиболее популярная цветовая система – RGB (Red, Green, Blue (Красный, Зеленый, Синий)). Значения каждой цветовой компоненты изменяется от 0 до 255. Потому для возможности гибкого выбора цвета нам нужно обеспечить ввод 3 значений цвета.
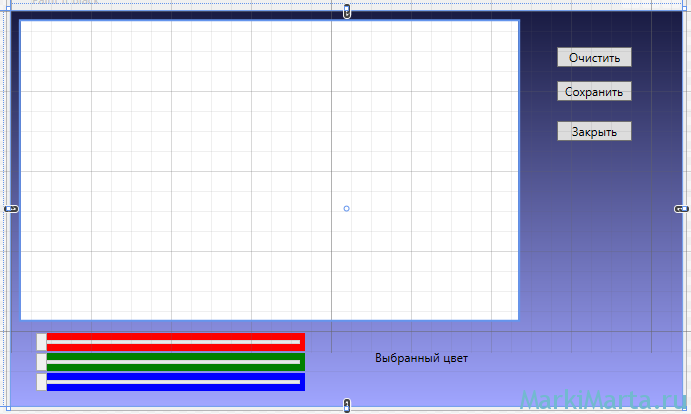
В связи с добавлением новых инструментов я немного изменил внешний вид окна.
Для динамического подбора составляющих цвета воспользуемся элементом управления типа Slider. Перетащите в окно приложения 3 слайдера и 1 контрол типа Label для отображения цвета (Рис.1).
Ползунки раскрасим в соответствующие цвета, пропишем для всех их один обработчик на событие ValueChanged. Имена для ползунков зададим так, чтобы было понятно, каким цветом они управляют - sld_RedColor, sld_GreenColor, sld_BlueColor, минимальное значение – 0, максимальное – 255. Обработчик назовем sld_Color_ValueChanged.
Примерный вид XAML кода:
<Window
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
x:Name="PaintItBlack" x:Class="WPFApp2.MainWindow"
Title="Paint It Black" Height="425.632" Width="679.421" >
<Window.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF191B42" Offset="0"/>
<GradientStop Color="#FFA0A5FF" Offset="1"/>
</LinearGradientBrush>
</Window.Background>
<Grid>
<InkCanvas x:Name="inkCanvas1" HorizontalAlignment="Left" Height="299" Width="497" Margin="10,10,10,10" VerticalAlignment="Top" />
<Button Content="Очистить" HorizontalAlignment="Left" Margin="546,36,0,0" VerticalAlignment="Top" Width="75" Click="Button_Click"/>
<Button x:Name="btn_Save" Content="Сохранить" HorizontalAlignment="Left" Margin="546,70,0,0" VerticalAlignment="Top" Width="75" Click="btn_Save_Click"/>
<Button x:Name="btn_Close" Content="Закрыть" HorizontalAlignment="Left" Margin="546,110,0,0" VerticalAlignment="Top" Width="75" Click="btn_Close_Click"/>
<Slider x:Name="sld_RedColor" Background="Red" Minimum="0" Maximum="255" HorizontalAlignment="Left" Margin="25,322,0,0" VerticalAlignment="Top" Width="269" ValueChanged="sld_Color_ValueChanged"/>
<Slider x:Name="sld_GreenColor" Background="Green" Minimum="0" Maximum="255" HorizontalAlignment="Left" Margin="25,342,0,0" VerticalAlignment="Top" Width="269" ValueChanged="sld_Color_ValueChanged"/>
<Slider x:Name="sld_BlueColor" Background="Blue" Minimum="0" Maximum="255" HorizontalAlignment="Left" Margin="25,362,0,0" VerticalAlignment="Top" Width="269" ValueChanged="sld_Color_ValueChanged"/>
<Label x:Name="lbl1" Content="Выбранный цвет" HorizontalAlignment="Left" Margin="359,333,0,0" VerticalAlignment="Top"/>
</Grid>
</Window>
Теперь перейдем к код-бихайнд файлу MainWindow.xaml.cs.
Поскольку, как уже писал раньше, цвет в системе RGB передается через 3 цвета, то создадим класс для ColorRGB удобства доступа к свойствам цвета:
public class ColorRGB
{
public byte red {get; set;}
public byte green {get; set;}
public byte blue { get; set; }
}
Создадим публичную переменную mcolor класса ColorRGB и переменную класса Color (Sytem.Windows.Media.Color) clr.
public ColorRGB mcolor { get; set; }
public Color clr { get; set; }
В методе MainWindow() установим значения цвета по умолчанию и установим фон контрола Label.
public MainWindow()
{
InitializeComponent();
mcolor = new ColorRGB();
mcolor.red = 0;
mcolor.green = 0;
mcolor.blue = 0;
this.lbl1.Background = new SolidColorBrush(Color.FromRgb(mcolor.red, mcolor.green, mcolor.blue));
}
Теперь перейдем к обработчику sld_Color_ValueChanged.
private void sld_Color_ValueChanged(object sender, RoutedPropertyChangedEventArgs<double> e)
{
var slider = sender as Slider;
string crlName = slider.Name; //Определяем имя контрола, который покрутили
double value = slider.Value; // Получаем значение контрола
//В зависимости от выбранного контрола, меняем ту или иную компоненту и переводим ее в тип byte
if (crlName.Equals("sld_RedColor"))
{
mcolor.red = Convert.ToByte(value);
}
if (crlName.Equals("sld_GreenColor"))
{
mcolor.green = Convert.ToByte(value);
}
if (crlName.Equals("sld_BlueColor"))
{
mcolor.blue = Convert.ToByte(value);
}
//Задаем значение переменной класса clr
clr = Color.FromRgb(mcolor.red, mcolor.green, mcolor.blue);
//Устанавливаем фон для контрола Label
this.lbl1.Background = new SolidColorBrush(Color.FromRgb(mcolor.red, mcolor.green, mcolor.blue));
// Задаем цвет кисти для контрола InkCanvas
this.inkCanvas1.DefaultDrawingAttributes.Color = clr;
}
Задание:
Попробуйте задать цвет по умолчанию, отличный от черного.