Для генерации и работы с таблицами на сайте существует несколько библиотек. Почти все они частично бесплатные, т. е. могут быть использованы как бесплатно, так и платно. Платные версии, разумеется, обладают намного большим функционалом. Я выделил 4 фреймворка для работы с таблицами, которые лично мне понравились. Их безусловно больше. Мой выбор остановился на фреймворках Ag-grid, FancyGrid, HandSontable и Koolgrid. Эти фреймворки не только отображают таблицы (только для отображения можно использовать кучу бесплатных библиотек), но и позволяют редактировать данные на странице. Рассмотрим их.
Ag-grid
Ag-grid - мощный инструмент для серьезных решений. Поддерживает фреймворки Angular 1, Angular2, Aurelia, React, VueJs, Web Components, но может быть использован с обычным javascript без подключения фреймворков. Бесплатная версия очень слаба по сравнению с платной, но много интересного в ней есть.
Установка пакета через npm с помощью команды:
npm install ag-grid
Подключение описано в файле aggrid.html:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- подключение ag-Grid библиотеки -->
<script src="node_modules/ag-grid/dist/ag-grid.min.js"></script>
<!-- файл с кодом приложения -->
<script src="aggrid-example.js"></script>
</head>
<body>
<!-- элемент для вывода данных ag-Grid -->
<div id="myGrid" style="height: 135px;width:650px" class="ag-theme-fresh"></div>
</body>
</html>
Загрузка данных и вывод в файле aggrid-example.js
//Данные для таблицы
rowData = [
{date: "29.01.18", course: "56,3725", change: "0,0975"},
{date: "26.01.18", course: "56,2750", change: "0,3475"},
{date: "25.01.18", course: "55,9275", change: "-0,2450"}
]
//Описание колонок
colDefs = [
{ headerName: "Дата", field: "date", editable: true },
{ headerName: "Курс", field: "course" },
{ headerName: "Изменение", field: "change" }
]
// Grid Definition
// Какие колонки и данные для таблицы нужно использовать
var gridOptions = {
columnDefs: colDefs,
rowData: rowData,
// добавим сортировку
enableSorting: true,
// и фильтрацию
enableFilter: true
}
// wait for the document to be loaded, otherwise,
// ag-Grid will not find the div in the document.
document.addEventListener("DOMContentLoaded", function() {
// Поиск контейнера для ренденринга таблицы
var eGridDiv = document.querySelector('#myGrid');
// Создание таблицы в div с указанием объекта и опций (колонки и данные)
new agGrid.Grid(eGridDiv, gridOptions);
});

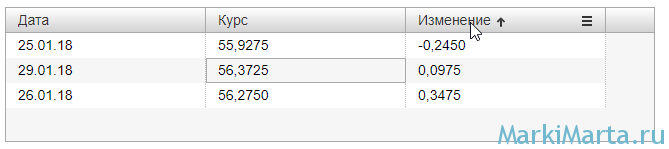
Рис.1. Таблица с использованием ag-grid
FancyGrid
FancyGrid – JavaScript-библиотека для рендеринга таблиц с функцией построения графиков и обменом данными с сервером. Есть плагины для AngularJS и jQuery. Бесплатная версия, а точнее триальная – это издевательство. В правом углу ниже таблицы будет огромная ссылка на сайт автора, а в консоли разработчика будет красоваться надпись "FancyGrid Trial Version! Purchase license for legal usage! Sales email: sales@fancygrid.com".
Установка:
npm install fancygrid
Использование:
Подключение плагина:
<link href="node_modules/fancygrid/client/fancy.min.css" rel="stylesheet"> <script src="node_modules/fancygrid/client/fancy.min.js"></script>
Вывод данных:
<div id="grid"></div>
<script>
window.onload = function() {
new FancyGrid({
renderTo: 'grid',
width: 300,
height: 200,
data: [
{name: 'Nick', age: 30},
{name: 'Fred', age: 25},
{name: 'Mike', age: 35}
],
columns: [{
index: 'name',
title: 'Name',
type: 'string'
},{
type: 'number',
index: 'age',
title: 'Age'
}]
});
};
</script>

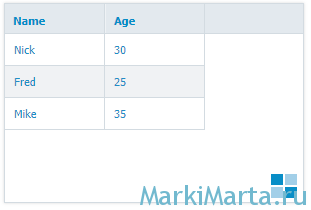
Рис.2. Вид бесплатной FancyGrid
HandSontable
Установка:
npm install handsontable
или загрузите архив со страницы https://handsontable.com/community-download
HandSontable представляет собой инструмент для создания Excel-подобных таблиц. Есть версии для Polymer и AngularJS.
Вполне себе неплохой инструмент для работы с табличным данными на сайте! Очень быстрый в работе и простой в использовании фреймворк с большим количеством функций даже в бесплатной версии! Поддерживает редактирование ячеек таблицы на странице, загрузку и сохранение данных.
Код примера применения HandSontable
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<!-- подключение handsontable библиотеки -->
<link href="node_modules/handsontable/dist/handsontable.min.css" rel="stylesheet">
<script src="node_modules/handsontable/dist/handsontable.min.js"></script>
</head>
<body>
<div id="example"></div>
<script>
var data = [
["", "Ford", "Tesla", "Toyota", "Honda"],
["2017", 10, 11, 12, 13],
["2018", 20, 11, 14, 13],
["2019", 30, 15, 12, 13]
];
var container = document.getElementById('example');
var hot = new Handsontable(container, {
data: data,
rowHeaders: true,
colHeaders: true
});
</script>
</body>
</html>

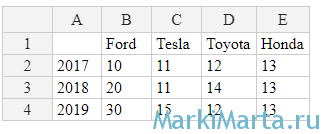
Вывод данных с помощью HandSontable
Koolgrid
Koolgrid (https://www.koolchart.com/koolgrid/) не имеет бесплатной версии, но упомянуть о нем стоит. Очень мощный инструмент для работы с таблицами в веб-интерфейсе. Подойдет для реализации сложных табличных интерфейсов. Стоимость решения от 100$ в зависимости от лицензии.


Если интересно, вот список практически всех grid/table решений на JavaScript
https://github.com/FancyGrid/awesome-grid
Комментарий by Mike — 24.02.2018 @ 17:46