Навигация на сайте – это как дорожные знаки на улице или указатели в супермаркете. Если окажешься на улице без ориентиров, то очень трудно найти нужное место. На сайтах все так же, как в жизни – если ты не знаешь, в каком месте ты находишься и куда тебе двигаться, то нужную информацию на сайте не найти. Потому навигация по сайту – это очень важная вещь, которой зачастую не уделяется достаточного внимания.
С появлением различных фреймворков для браузеров стало довольно просто добавлять к меню красивые эффекты и красивый дизайн. Но никакие средства для генерации меню не сделают за тебя меню удобным и понятным, а это основные требования к навигации по сайту.
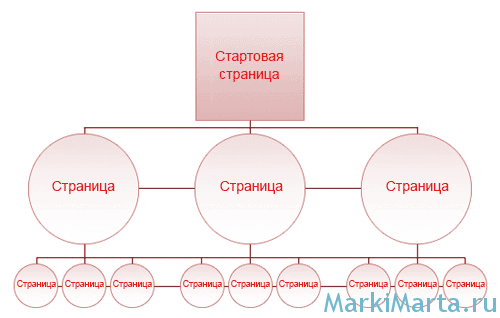
Планирование навигации по сайту должно начинаться с планирования архитектуры сайта. Очень важно на первом этапе просто сесть и нагенерировать мысли о структуре будущего сайта. Очень упрощенно можно это нарисовать вот так:
У сайта могут разные уровни вложенности страниц. Важно не забывать, что чрезмерная вложенность не улучшает поиск нужной страницы.
Если меню хочется сделать эффектным, воспользовавшись JavaScript и Flash компонентами, то не забудь проверить, как по сайту можно будет «походить» с отключенными JavaScript и Flash. Во-первых, не у всех они работают (особенно Flash, от которого довольно активно отказываются), во-вторых, мегавыпадающее меню практически невозможно использовать на планшете или смартфоне, а так как таких пользователей с каждым днем все больше, глупо пренебрегать такой аудиторией.
Основные требования к пунктам меню:
- Пункты меню должны быть визуально разделены друг от друга;
- Пункты меню должны легко читаться;
- Пункты меню должны показывать активный раздел (тот раздел, в котором находится пользователь);
- Пункты меню должны выделяться цветом или подчеркиванием при наведении;
- Пункты меню должны содержать всплывающие подсказки о содержании пункта меню – это сократит время поиска нужной информации.
Тестирование навигации сайта
После того, как сайт и меню сделаны, нужно провести тестирование навигации по сайту. Для этих целей лучше всего попросить 5-10 знакомых найти на сайте нужную страницу. Показателем эффективности будет то, как быстро и насколько просто (за какое время и сколько кликов) пользователи смогут найти информацию.
Примеры хорошего меню
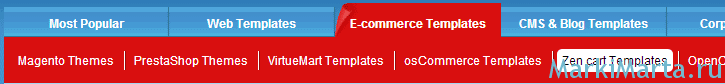
Очень удачно меню у одного продавца шаблона сайтов. На сайте много разделов и подразделов. Потому тут реализовано двухуровневое навигационное меню, которое всегда показывает пользователю его местонахождение.
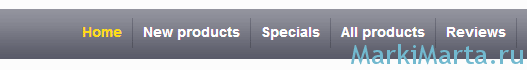
Меню на сайте интернет-магазина по продаже компьютеров (Рис.3) является аскетичным, но при этом понятно, какие разделы есть на сайте. Подходит для небольших сайтов с 1-2 уровнями вложенности страниц.
К удачным меню можно отнести много что. Главные критерии оценки – это хорошая структура и удобный интерфейс.