Javascript позволяет заменить всплывающие сообщения alert. Для этого можно воспользоваться плагином SweetAlert. Плагин не требует подключение jQuery, потому, если ваш сайт не использует его, то красивые всплывающие алерты не утяжелят его.
В отличие от классического alert, в котором есть только одна кнопка, в алертах SweetAlert могут быть 2 кнопки.
Загрузить плагин можно со страницы проекта на гитхабе: https://github.com/t4t5/sweetalert
Для подключения плагина необходимо подключить к странице 1 js файл и 1 css файл. Также для лучшей визуализации добавьте стиль для кнопок:
<link href="Content/sweetalert.css" rel="stylesheet" />
<script src="Scripts/sweetalert.min.js"></script>
<style>
.btn {
display: block;
width: 150px; text-align: center;
padding: 5px 10px; border: #ccc 1px solid;
margin: 20px 0px;
}
</style>
Примеры использования плагина SweetHeart:
<script>
function ErrorMsg() {
swal({ title: "Ошибка!", text: "Произошла ошибка!", type: "error", confirmButtonText: "Ok" });
}
</script>
<div id="errrorBtn" onclick="ErrorMsg()" class="btn">Ошибка!</div>
<script>
function AutoClose() {
swal({ title: "Автоматически закрывающийся алерт!", text: "Окно будет закрыто через 2 секунды", timer: 2000, showConfirmButton: false });
}
</script>
<div id="autocloseBtn" onclick="AutoClose()" class="btn">Автоматическое закрытие</div>
<script>
function Question() {
swal({
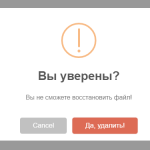
title: "Вы уверены?", text: "Вы не сможете восстановить файл!",
type: "warning", showCancelButton: true, confirmButtonColor: "#DD6B55", confirmButtonText: "Да, удалить!", closeOnConfirm: false
},
function () {
swal("Файл удален!", "Ваш файл удален.", "success");
});
}
</script>
<div id="questionBtn" onclick="Question()" class="btn">Удалить файл?</div>