Для того чтобы сделать возможным ввод параметров через свойства веб-части Sharepoint, необходимо всего лишь при разработке веб-части написать несколько строчек кода. Возможность указывать в настройках веб-части какие-то значения (например, источник данных, возможность выбора полного или сокращенного режима просмотра и т.д.) очень полезно на практике.
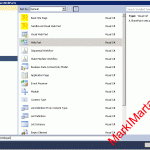
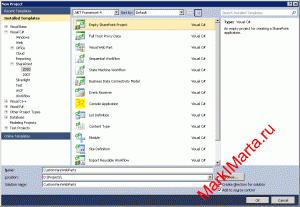
Выберем для создания Empty Sharepoint Project и назовем его CustomVarsWebParts (Рис.1)
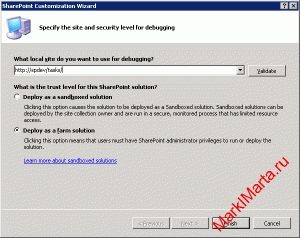
Метод разворачивания – Deploy as farm solution (Рис.2)
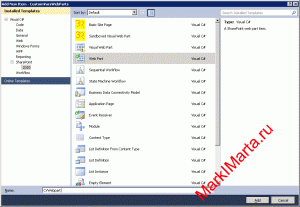
Правый клик на решение -> Add -> New Item (или нажмите Ctrl + Shift + A) и выберите WebPart (Рис.3)
Для добавления полей дополнительных настроек необходимо написать примерно такой код:
1 2 3 4 5 6 7 8 9 | [Category("Extended Settings"),
Personalizable(PersonalizationScope.Shared),
WebBrowsable(true), WebDisplayName("Показывать да / нет"),
WebDescription("Варианты настройки: да/нет")]
public Boolean isShowFullList
{
get;
set;
} |
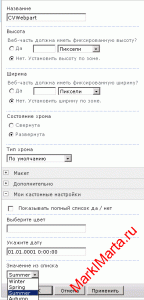
В поле Category вводится название секции, где будет отображаться ввод переменной.
Указанный выше пример добавит возможность установки чекбокса в настройки веб-части.
Ниже примеры для других настроек веб-части:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 | //Просто строка
[Category("Мои кастомные настройки"),
Personalizable(PersonalizationScope.Shared),
WebBrowsable(true), WebDisplayName("Выберите цвет"),
WebDescription("Основной цвет текста, например, #FF0000")]
public String setColorText
{
get;
set;
}
//Ввод даты
[Category("Мои кастомные настройки"),
Personalizable(PersonalizationScope.Shared),
WebBrowsable(true), WebDisplayName("Укажите дату"),
WebDescription("Введите дату для построения запроса по умолчанию")]
public DateTime myDateTime
{
get;
set;
}
//Выбор из выпадающего списка
public enum mySeason
{
Winter = 0,
Spring,
Summer,
Autumn
};
[Category("Мои кастомные настройки"),
Personalizable(PersonalizationScope.Shared),
WebBrowsable(true), WebDisplayName("Значение из списка"),
WebDescription("Выберите необходимое значение из списка")]
public mySeason Season
{
get;
set;
} |