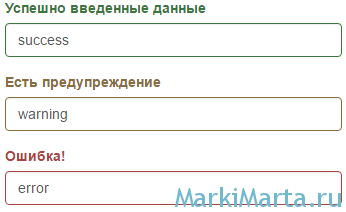
Bootstrap включает в себя три класса стилей для проверки введенных в поля формы данных и подсветки об успешном вводе, наличия предупреждений или ошибок:
- .has-success – класс для индикации о корректных данных;
- .has-warning – что-то не так, предупреждение;
- .has-error – ошибка, необходимо исправить.
Классы подсветки необходимо назначать элементу с классом .form-group, в который входит элемент управления.
<div class="form-group has-success">
<label class="control-label" for="success">Успешно введенные данные</label>
<input type="text" class="form-control" id="success" value="success">
</div>
<div class="form-group has-warning">
<label class="control-label" for="warning">Есть предупреждение</label>
<input type="text" class="form-control" id="warning" value="warning">
</div>
<div class="form-group has-error">
<label class="control-label" for="error">Ошибка!</label>
<input type="text" class="form-control" id="error" value="error">
</div>