Проблема: код на Javascript упорно отказывался находить вхождение подстроки в строке. Метод string.indexOf(substring) всегда возвращал -1, что означает отсутствие вхождения.
Работа над ошибкой:
Javascript код заведомо не содержал ошибок. На html странице был элемент управления <select> с несколькими значениями. В зависимости от выбранного значения должно было выдаваться то или иное сообщение.
Html-код элемента управления:
<select id="chooseCover" name="typeCover">
<option value="мягкая обложка">мягкая обложка</option>
<option value="твердая обложка">твердая обложка</option>
<option value="не требуется">не требуется</option>
</select>
Код Javascript по обработке:
$(document).ready(function () {
$('#chooseCover').on('change', function () {
var selectedItem = $(this).val();
if (selectedItem.indexOf('обложка') >= 0) {
alert('Yes');
}
else {
alert('No');
}
})
});
Решение:
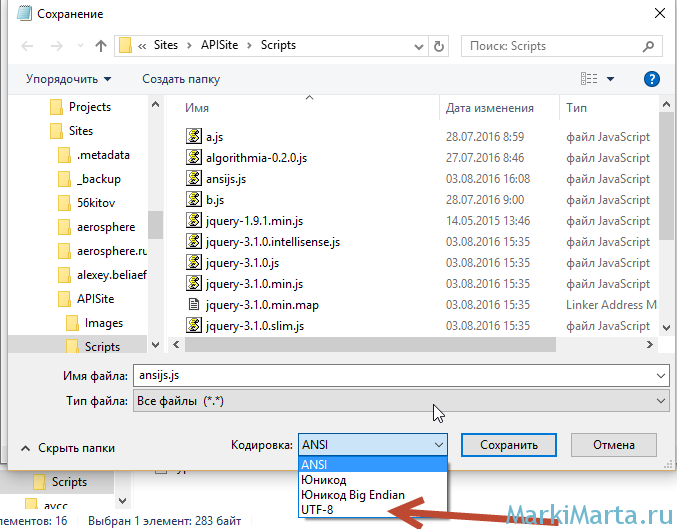
Проблема скрылась на уровне кодировки файлов. Так получилось, что js файл я не создавал в рамках проекта, а скопировал заготовку из репозитория. Кодировка html-файла была UTF-8, а Javascript'а – ANSI. Это можно увидеть, например, попытавшись сохранить файл в блокноте (Notepad) (Рис.1).
Для исправления нужно было привести файлы к одной кодировке. Я пересохранил JS файл в кодировке UTF8 в том же блокноте.