Одному знакомому решил помочь переделать сайт с Flash на html. Долго можно спорить, уйдет Flash на покой или нет, но точно не до полного перехода на HTML5.
Сайт друга – фотогалерея. Переделка не представляла особых сложностей –у меня уже практически готовое решение для галерей на движке ModX Evolution с плагином EvoGallery на сервере, из клиентских скриптов для просмотра изображений использовал HighSlide. Но на некоторых страницах сайта играла музыка, подобранная под раздел. Нажатием на кнопку музыку можно было отключить. И я даже не предполагал, что с этой музыкой намучаюсь. Но теперь делюсь опытом - попытками, провалы и успехом.
BGSOUND
Работало только в ИЕ. Даже не буду описывать, чтобы не тратить время и не засорять интернет гадостью 🙂 Забудьте про то, что такой тэг когда-то был.
Тэг <audio> в HTML5
Первое, что выдал мне Google – это вариант с использованием тэга HTML5.
1 2 3 | <audio src="/test/audio.ogg"> <p>Your browser does not support the audio element.</p> </audio> |
Во всех моих браузерах я получил содержимое тэга <p> 🙂 Конечно, через год-другой (году так в 2014-15) это будет самый правильный метод, но пока нет.
Использование Jquery-проигрывателя jMP3
Попытался воспользоваться jquery-плагином jMp3 (http://jquery-plugins.net/jmp3-mp3-player-plugin). В принципе, неплохой вариант, но в его состав входит singlemp3player.swf, а от Flash мы отказываемся.
Использование тэга Embed
Этот тэг требует наличия плагина у клиента для проигрывания того, что встраивается в html-страницу. Но для проигрывания mp3 плагины, как правило, уже установлены. Это могут быть QuickTime, VLC, Windows Media Player и многие другие (прошу не путать плагины с приложениями, хотя они обычно ставятся одним пакетом). Потому рекомендую этот вариант.
Код для вставки через <embed>
1 2 3 4 5 | <embed id="PlayMusic" width="180" height="70" bgcolor="#000000" allowfullscreen="false" allowscriptaccess="always" src="assets/files/sounds/greece.mp3" controller="true" autoplay="true" > </embed> |
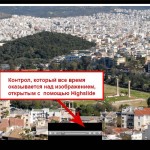
Размеры width и height подобраны с учетом размеров разных элементов управления. Но когда нажимаем на првеьюшку картинки, то оказывается, что контрол находится над увеличенным изображением! А нам это совершенно не нужно.
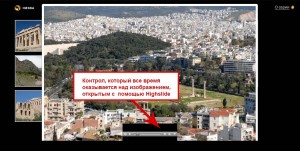
Потратив некоторое время на поиски решения, что можно сделать с объектом embed, нашел неплохой вариант - добавить параметр wmode=transparent, но тогда пропадают кнопки управления контролом для воспроизведения
Такой вариант (Рис.2) меня не устраивал совершенно, потому этот параметр убрал и стал думать дальше.
Нужно было, чтоб контрола не было видно, когда открывается большое изображение. Highslide имеет довольно большой набор API для кастомизации. В том числе есть события открытия и закрытия окна, чем и решил воспользоваться.
Тэг <embed> поместил в <div id="embedded">, который нужно скрывать или показывать при, соответственно, открытии и закрытии изображения. Почитав API к Highslide нашел события:
- hs.Expander.prototype.onAfterExpand – при открытии
- hs.Expander.prototype.onBeforeClose – перед закрытием
Для показа/скрытия <div id="embedded"> добавил в настройки Highslide такие строчки:
1 2 3 4 5 6 7 8 |
// close if music control when opening image
hs.Expander.prototype.onAfterExpand = function (sender) {
$('#embedded').hide();
};
//restore music control when closing image hs.Expander.prototype.onBeforeClose = function (sender) {
$('#embedded').show();
} |
Вот и все. Нужного эффекта добился.




Имхо, лучше всего до выхода html5 использовать jMP3
Комментарий by Алексей — 12.03.2013 @ 18:21